2021년 8월 18일 수
이 책은 강의 교재로 활용되기에도 좋게 주차별 커리큘럼이 짜여져 있다.
이 책의 저자 이재민 교수님의 텍스트 수업을 듣는다고 생각하며 한 주차씩 이어나가보자.

📍 처음으로 실행을 해보자
각 명령어의 소괄호() 안에 설정값을 넣어주고 마지막에 세미콜론; 을 찍어 하나의 명령문을 완성한다
이 책에서도 프로그래밍을 모른다고 겁먹지 말라고 말한다. 모를 때는 일단 그대로 따라가보기!
스케치는 기본적으로 void setup()과 void draw() 두 함수로 이루어진다
void : 새로운 단락의 의미, 함수를 나타내는 키워드
프로세싱에서는 여러 명령문들이 모여 하나의 함수를 구성한다.
void setup() 함수의 {} 중괄호 안의 명령문 : 프로그램이 실행되면 처음 한 번만 실행
주로 스케치창의 크기 및 배경색 설정, 스케치에서 사용할 소스 파일 불러오기, 사용할 폰트 설정 등 한 번만 실행하면 되는 명령문이다.
setup() 함수 다음 void draw() 함수로 이동
draw() 함수는 {} 안에 있는 명령문들을 위에서 아래로 1초에 60번 반복한다.
setup() 함수에 스케치에 필요한 재료와 도구들을 준비
draw() 함수에 명령문들로 어떻게 스케치 할 것인가를 순서대로 작성
setup은 준비과정 draw는 그려나가는 과정을 의미한다.
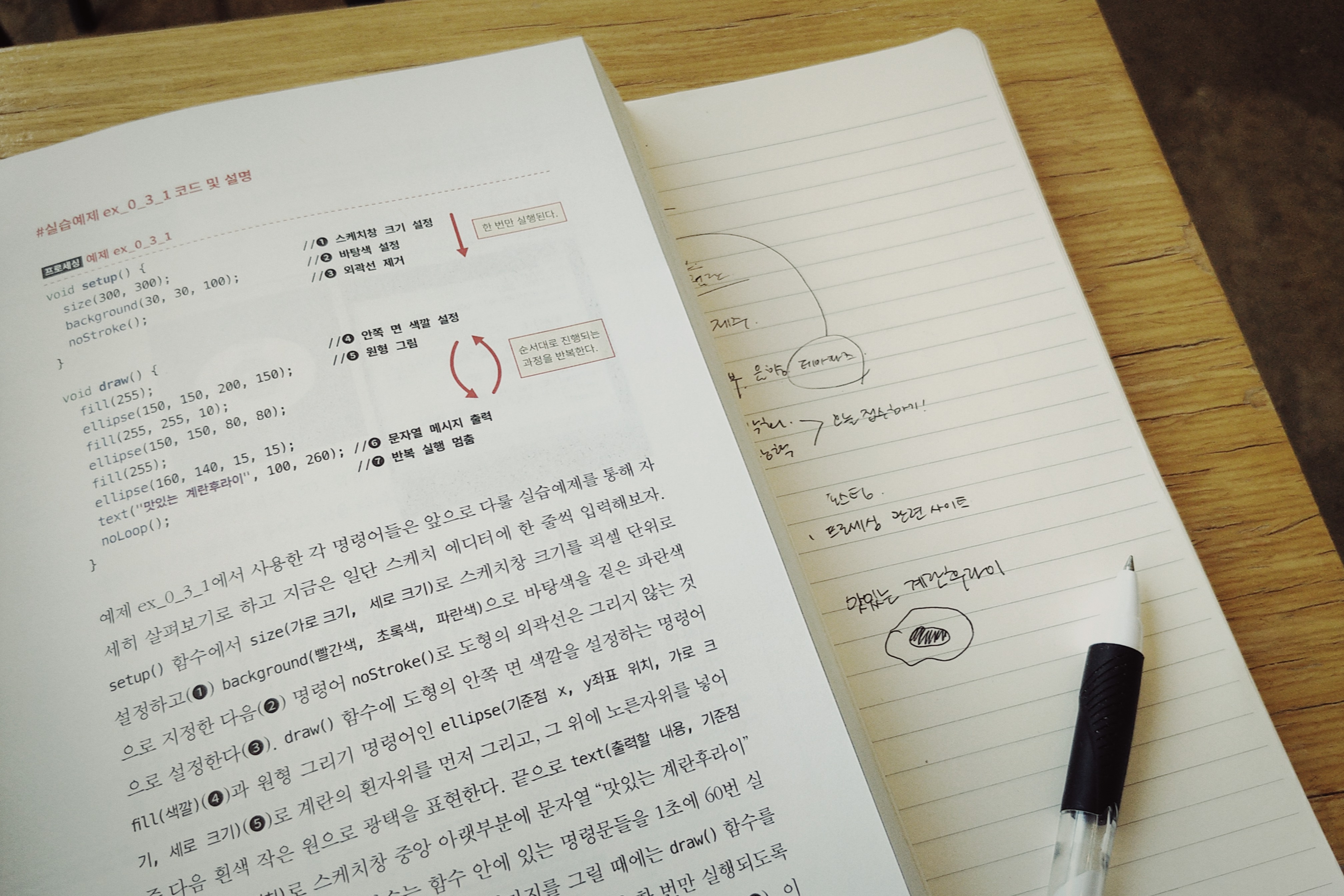
📍 실습예제 ex_0_3_1

void setup() {
- size(가로크기, 세로크기); 스케치창 크기 픽셀 단위 설정
- background(빨, 초, 파); 배경색 지정 - 짙은 파랑
- noStroke(); 도형의 외곽선을 그리지 않겠다
}
void draw() {
- fill(색깔); 도형 안쪽 면 색깔 지정
- ellipse(기준점 x, y좌표 위치, 가로크기, 세로크기); 원형 그리기 명령어
- text(출력할 내용, 기준점 x좌표, y좌표 위치); 문자열
- noLoop(); draw() 함수는 1초 60번 실행시키는데 정지된 이미지를 그릴 때에는
draw() 함수가 반복하지 않고 한 번만 실행되도록 반복 실행을 멈추는 명령어를 사용
}
📍 프로세싱 기초 개념들
프로세싱 좌표값은 스케치창의 왼쪽 위가 기준점(원점)인 (0, 0)이다.
변수 : 변화하는 어떤 정보의 값을 저장하기 위한 공간
📍예제 ex_0_4_1 움직이는 이미지

int x=100;
ellipse(x, 240, mouseX, mouseX);
x=x+mouseY;
if (x >= 770) {
x = -50;
}
📍해석
:변수 x는 100이라는 값을 설정한다.
원 그리는 명령어를 사용하는데 이 원의 위치가 x변수에 값에 따라 이동하도록, 원 중심의 Y좌표는 240고정, 원의 크기는 마우스의 X좌표 값에 따라 변하도록 설정한다.
draw함수 안에 있기 때문에 이 명령어들은 1초에 60번씩 계속해서 반복된다.
반복되면서 x변수의 값은 마우스의 Y좌표에 따라 변하고 Y좌표가 커짐에 따라 원이 이동 하는 속도가 빨라지고 느려진다.
조건문을 달아서, x좌표가 770을 넘어 창에서 원이 안보이면
바로 -50의 자리고 돌아가게 한다.
📍팁
- 습관적으로 command+T를 눌러서 (윈도우는 control+T) 자동 정렬 하여 코드를 보기 좋게 배치한다.
'게시판' 카테고리의 다른 글
| 1일차; 중학수학 총정리 한권으로 끝내기 (0) | 2022.02.03 |
|---|---|
| 대학(원)생에게 도움이 되는 월별 외부 장학금 모음 (0) | 2021.12.06 |
| 1. 안녕! 인터랙티브 미디어아트 (0) | 2021.08.18 |
| 8.15 광복절 태극기 사진 모음 (0) | 2021.08.15 |
| 대학생 장학금 추천 ; 2021 유희춘 장학생 선발 (0) | 2021.08.12 |